Android это операционная система огромного количества различных устройств. Ведь в отличии от Apple, ОС Android работает на множестве телефонов разных брендов. Дизайнеры мобильных приложений используют гайдлайны Material 3, чтобы создавать дизайн, используя нативные элементы системы и знания/принципы об их работе. В этой статье поговорим про популярные элементы интерфейса Material, нативный шрифт и специфику работы.
На официальном сайте Material design можно найти полезную информацию об элементах интерфейса, типографике, работе с цветом. Здорово, что команда Material дает такое полное описание элементов, рекомендации и ограничения.

- что такое Material design
- принципы доступного дизайна
- UI writing
- принципы взаимодействия
- словарь
- стиль (цвет, шрифт, иконки, моушн и тд)
- компоненты
Элементы интерфейса
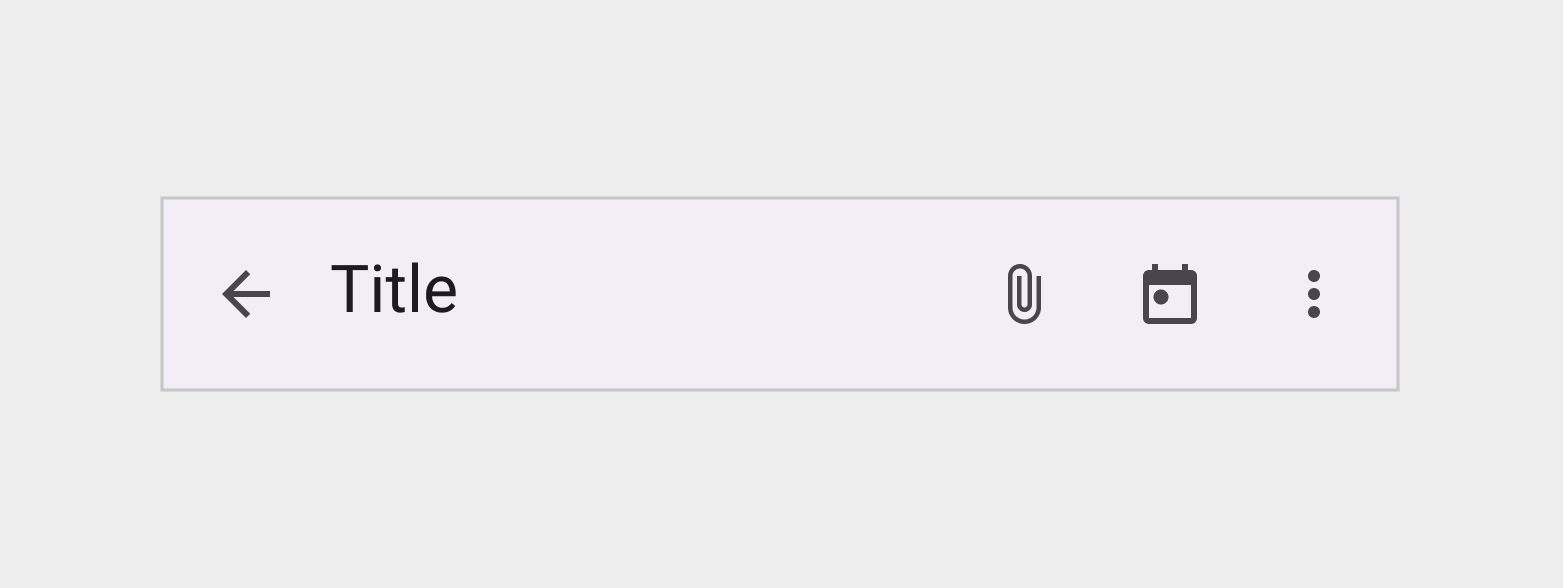
Top app bar
Один из основных элементов системы. Находится в верхней части экрана, содержит заголовок и кнопки действия.
Бывает разных типов: заголовок по центру, заголовок слева, заголовок в две строки.
Помогает пользователю ориентироваться внутри приложения и содержит кнопку для возврата на предыдущий экран. Элемент может не содержать в себе кнопки назад, если находится на главном экране.
Один из основных элементов системы. Находится в верхней части экрана, содержит заголовок и кнопки действия.
Бывает разных типов: заголовок по центру, заголовок слева, заголовок в две строки.
Помогает пользователю ориентироваться внутри приложения и содержит кнопку для возврата на предыдущий экран. Элемент может не содержать в себе кнопки назад, если находится на главном экране.

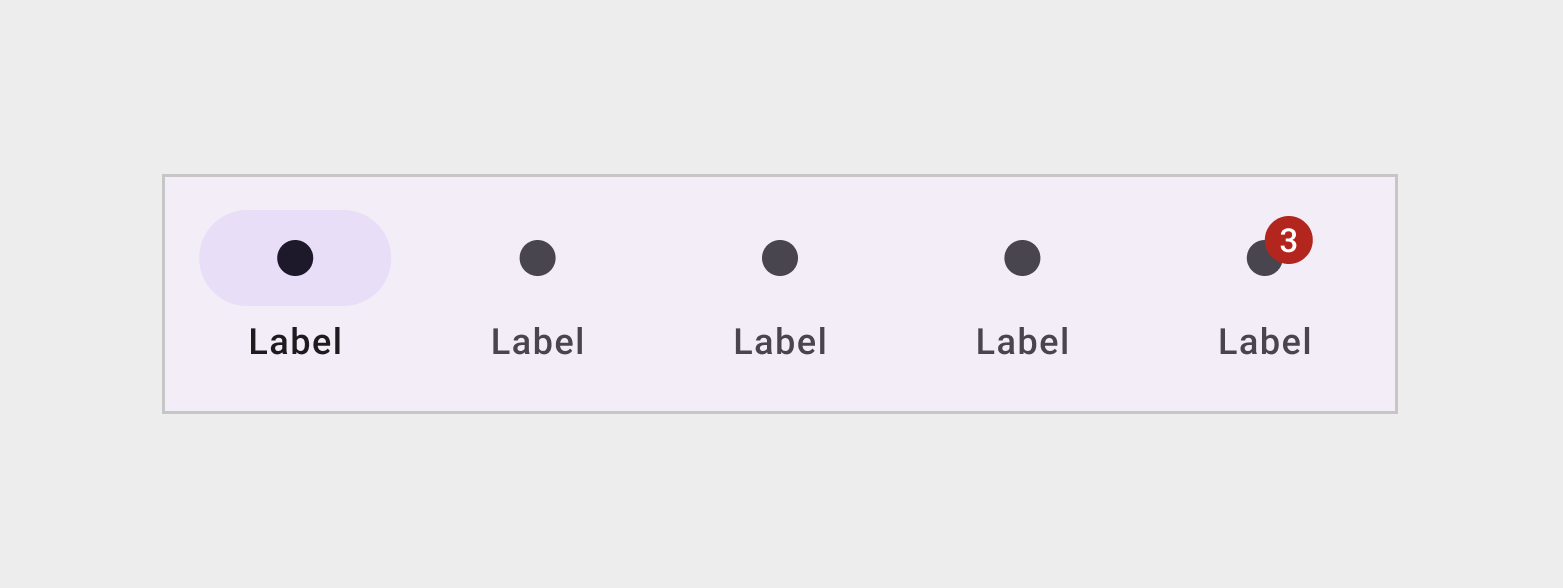
Navigation bar
Аналог tab bar в iOS. Расположен в нижней части экрана, содержит в себе вкладки для переключения между основными экранами приложения. Рекомендуется использовать иконки вместе с текстом, но можно упускать текст, если иконки знакомы пользователю.

Дизайнер может кастомизировать элемент, например, изменять цвет, шрифт, иконки. Но не рекомендуется менять размер элемента и его расположение.
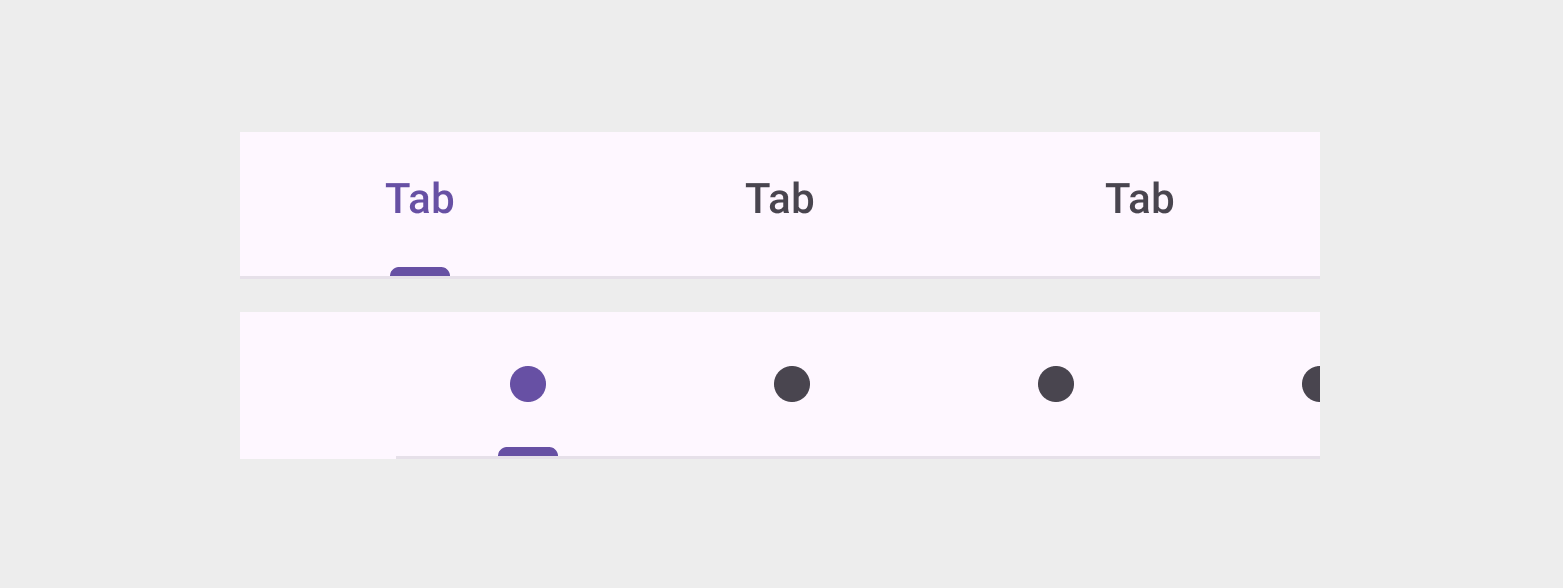
Tabs
Аналог Segmented picker в iOS. Позволяют переключаться внутри экрана между группами связанного контента. Самый простой пример: магазин товаров для животных, на экране каталога ест табы собачки, кошечки и птички. Экран остается один и тот же, но меняется контент при переключении.
В Material design табы могут быть в пределах экрана, а могут быть со скроллом. Можно использовать только текст, только иконки или и то, и другое.
В Material design табы могут быть в пределах экрана, а могут быть со скроллом. Можно использовать только текст, только иконки или и то, и другое.

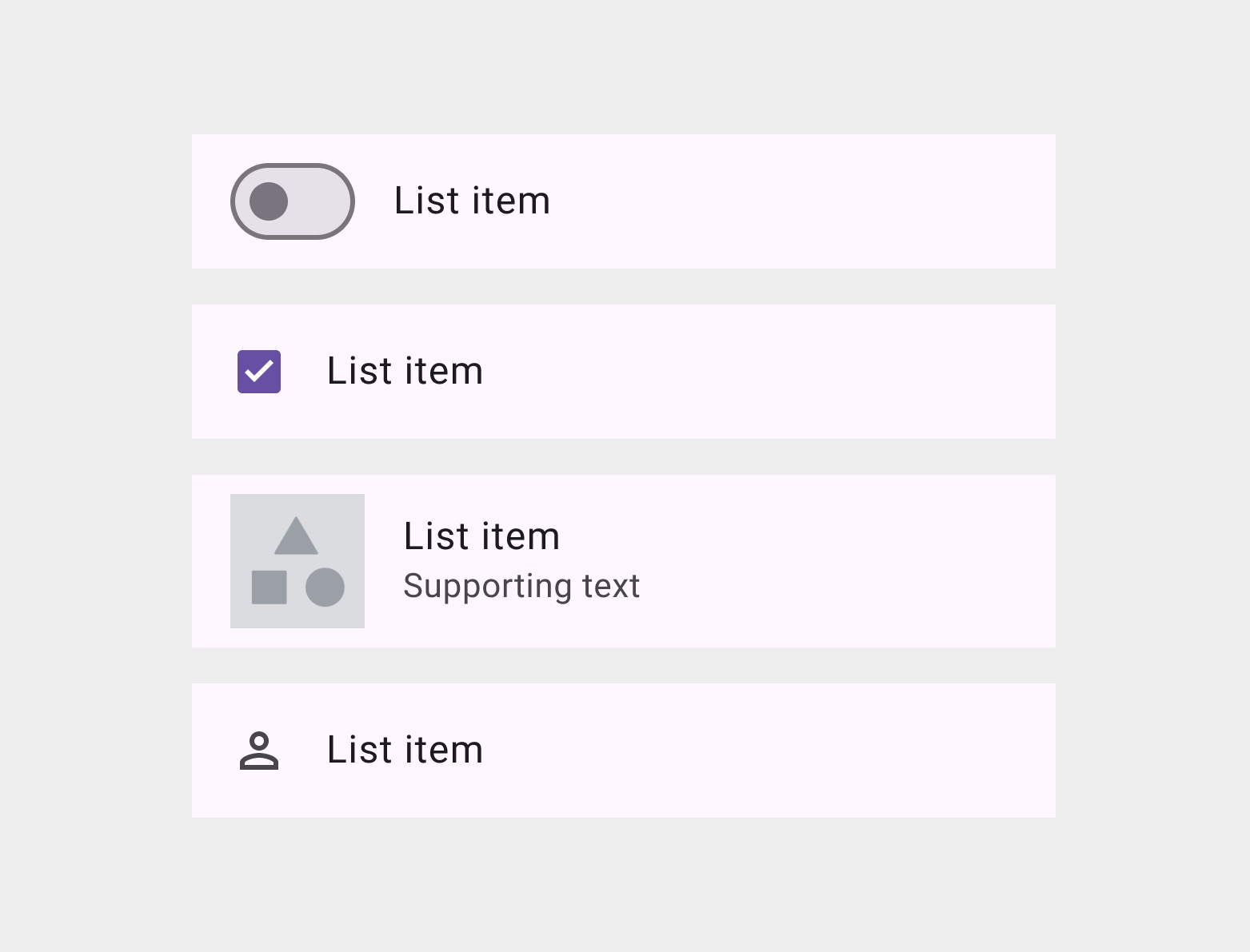
Lists (Table rows)
Популярный элемент в обеих системах. В Material design он представлен в самых разных вариантах. С иконкой, с чек боксом, двумя или одной строкой, с фотографией или без доп элементов. Строка может быть одна, а может быть группой. Можно добавить заголовок и подпись.

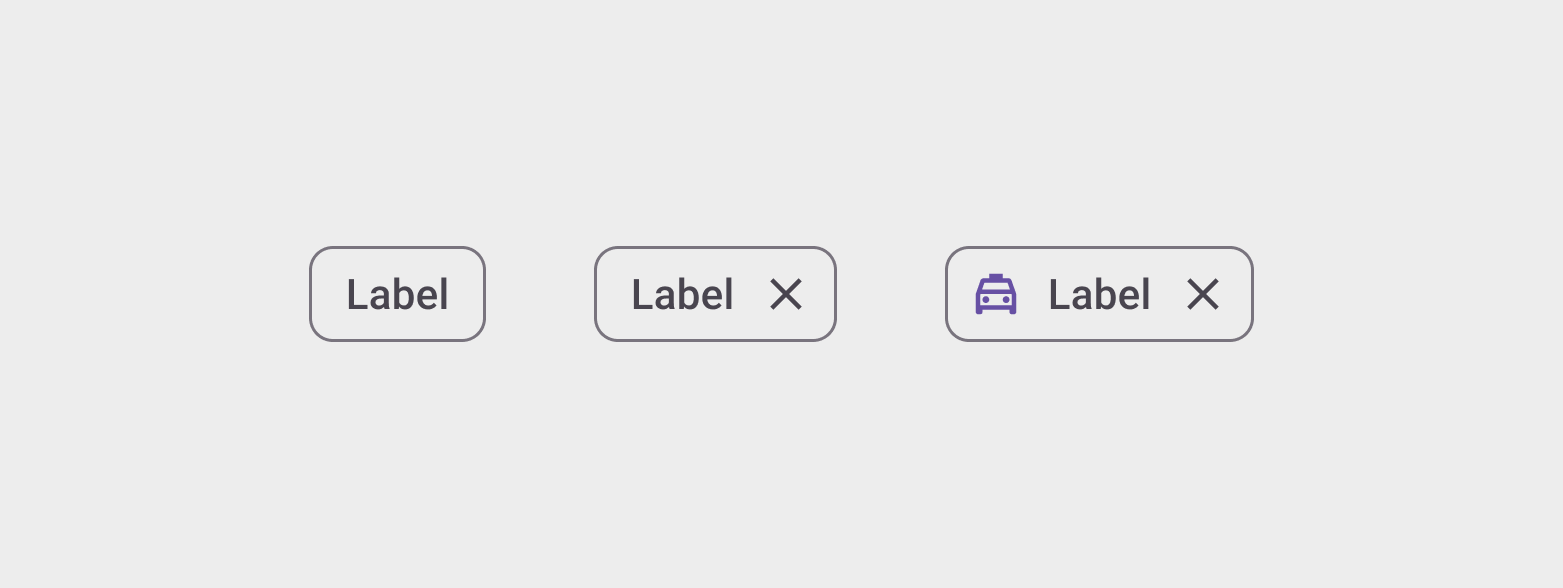
Чипсы
Элемент, помогающий пользователям фильтровать, настраивать контент на экране под себя. Это небольшие элементы, похожие на кнопки, но сильно отличные по функционалу от них. Чипсы можно встретить чаще всего на экране фильтра или на основном экране, где можно быстро отфильтровать контент, использую чипсы.
Как и многие другие элементы системы, Material design представляет разные варианты элемента. С иконкой, с фото, с крестиком, с тенью или без.
Как и многие другие элементы системы, Material design представляет разные варианты элемента. С иконкой, с фото, с крестиком, с тенью или без.

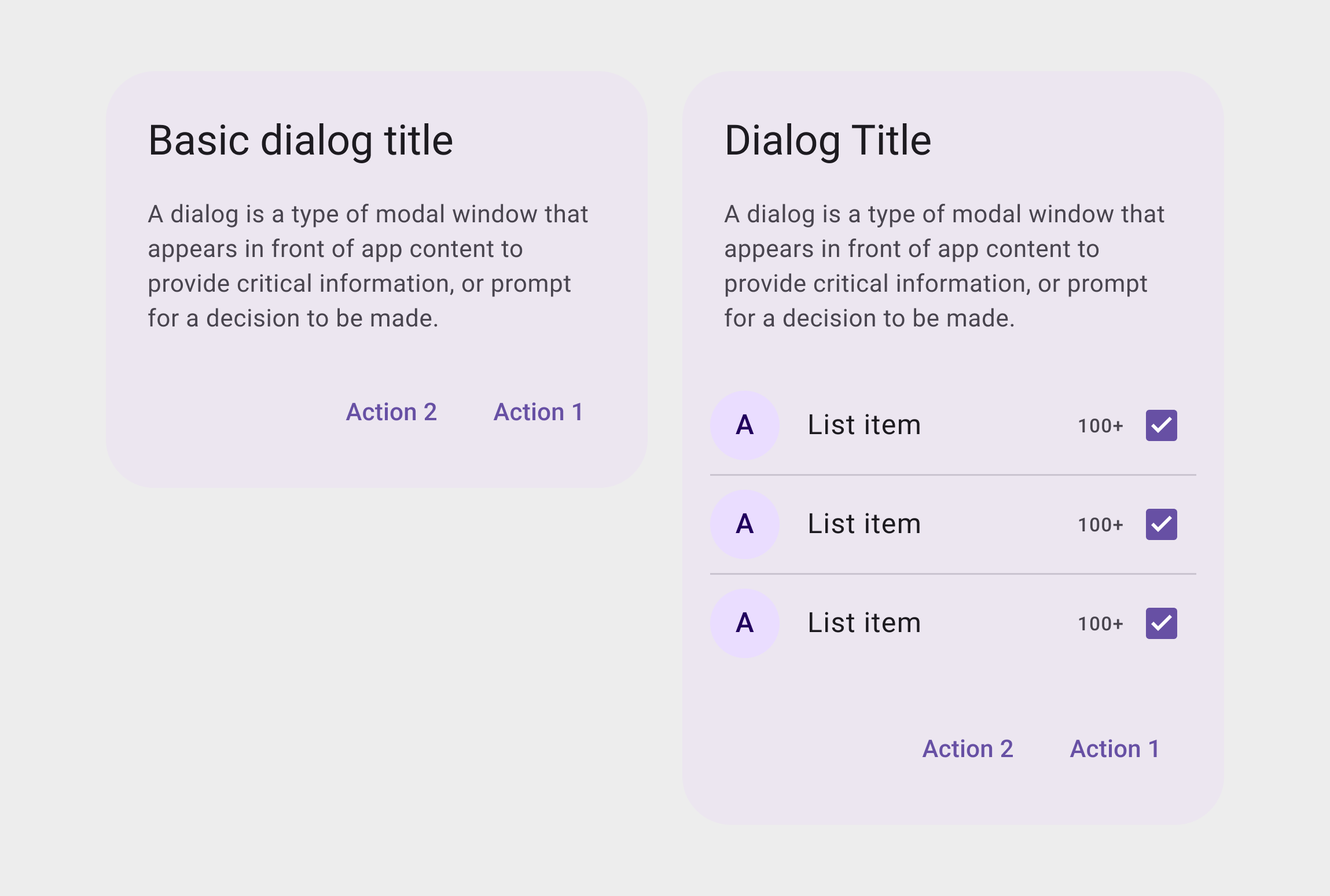
Dialog
Элемент в гайдлайнах Material design, аналогичен элементу Alert в iOS. Он возникает поверх всего контента, перекрывая доступ к другим функциям. Требует от пользователя какого-то действия. Диалоги стараемся использовать только в тех случаях, когда хотим предупредить пользователя о последствиях совершаемого им действия или когда запрашиваем какую-то важную информацию.
Элемент может содержать в себе только текст и кнопки действий, а может использоваться с полями ввода, строками, чек-боксами и тд.
Элемент может содержать в себе только текст и кнопки действий, а может использоваться с полями ввода, строками, чек-боксами и тд.

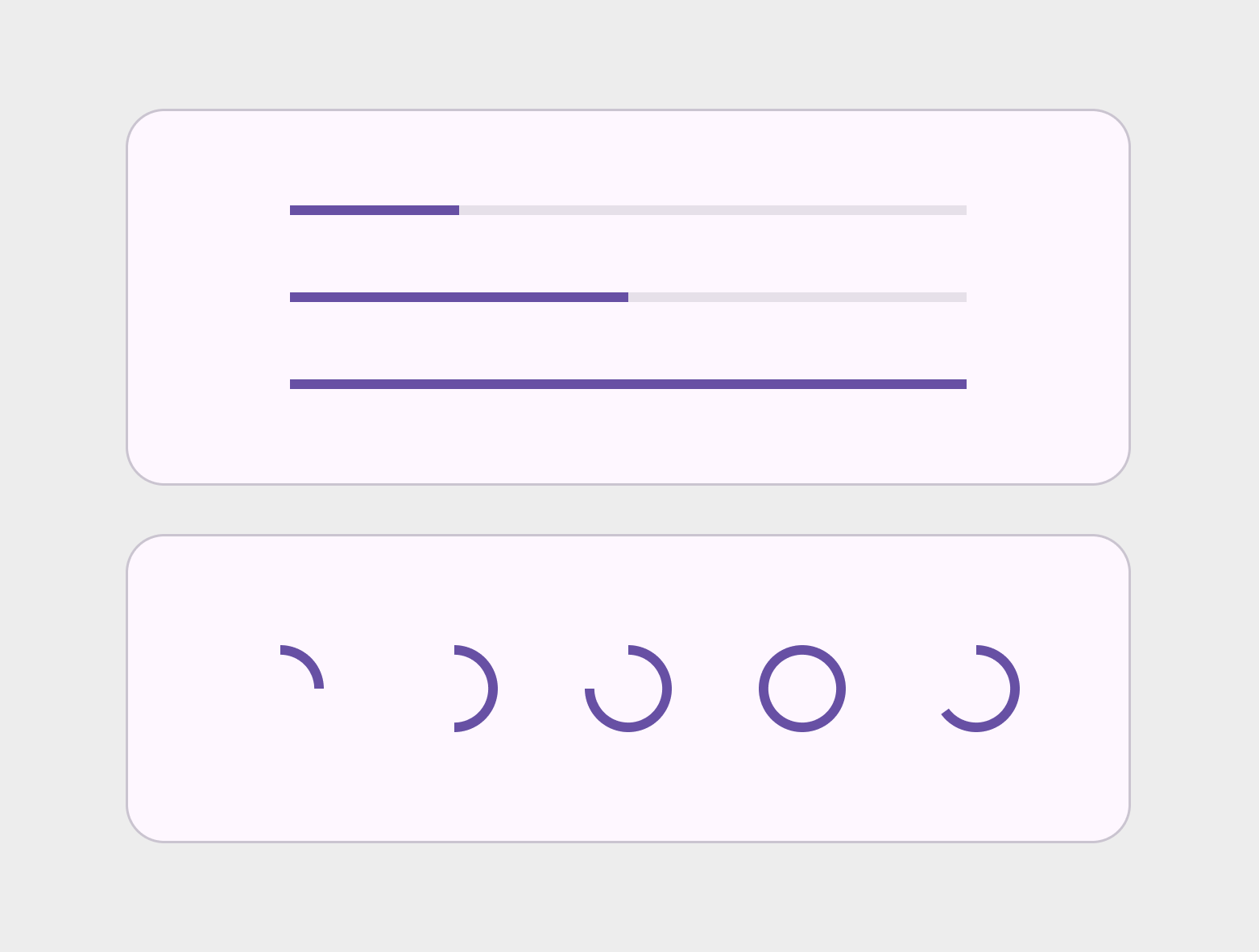
Progress indicator
Бывает линейный и круговой. Используйте внутри приложения один тип для одного действия. Например, показывая загрузку файла линейный индикатором на одном экране, показывайте загрузку на других таким же способом.
На официальном сайте Material design очень подробно описан принцип работы элемента, рекомендации по использованию и ограничения.
Прогресс бары можно разделить дополнительно на два типа. Если мы знаем точное время завершения процесса, но индикатор будет постепенно заполняться. Если же время не известно, то заливка внутри индикатора будет быстро двигаться.
Progress indicator используется как в отношении всего экрана (например, обновление страницы), так и внутри отдельного элемента на экране (например, загрузка файла).
На официальном сайте Material design очень подробно описан принцип работы элемента, рекомендации по использованию и ограничения.
Прогресс бары можно разделить дополнительно на два типа. Если мы знаем точное время завершения процесса, но индикатор будет постепенно заполняться. Если же время не известно, то заливка внутри индикатора будет быстро двигаться.
Progress indicator используется как в отношении всего экрана (например, обновление страницы), так и внутри отдельного элемента на экране (например, загрузка файла).

Про шрифты
Нативный шрифт системы Android это Roboto. Он есть в Figma по умолчанию. Второй нативный шрифт Noto.
Рекомендацию по размерам шрифта есть на официальном сайте и в UI ките. Например, основной body текст рекомендуется делать 14-16 размером.
Заголовки самые разные, от 20 до 57 размера. Хотя чаще используются максимум до 36 размера.
В нативных системах есть важное правило об использовании нативных шрифтов. Мы не можем использовать шрифт одной системы для другой. То есть Roboto не может использоваться в дизайне приложения iOS и наоборот.
Рекомендацию по размерам шрифта есть на официальном сайте и в UI ките. Например, основной body текст рекомендуется делать 14-16 размером.
Заголовки самые разные, от 20 до 57 размера. Хотя чаще используются максимум до 36 размера.
В нативных системах есть важное правило об использовании нативных шрифтов. Мы не можем использовать шрифт одной системы для другой. То есть Roboto не может использоваться в дизайне приложения iOS и наоборот.
Полезные ссылки