iOS это операционная система устройств Apple. Гайдлайны iOS называются Human Interface Guidelines и представляют собой рекомендации системы по проектированию интерфейса приложения на устройствах Apple.
На официальном сайте гайдлайнов можно найти всю необходимую информацию:
- принципы работы системы
- описание элементов интерфейса
- нативные шрифты
- рекомендацию по параметрам шрифтов
- рекомендации по использованию цвета
- ui киты для скачивания
- последние обновления (текст и видео)
Каждый дизайнер мобильных приложений должен знать гайдлайны, понимать отличия систем iOS и Android, разбираться в элементах интерфейса и понимать какой подойдет под ту или иную функцию. И должен уметь взаимодействовать с ui китом.
В нашем телеграм-канале много полезной информации на тему дизайна мобильных приложений. Переходи и подписывайся! ссылка на канал
Элементы интерфейса
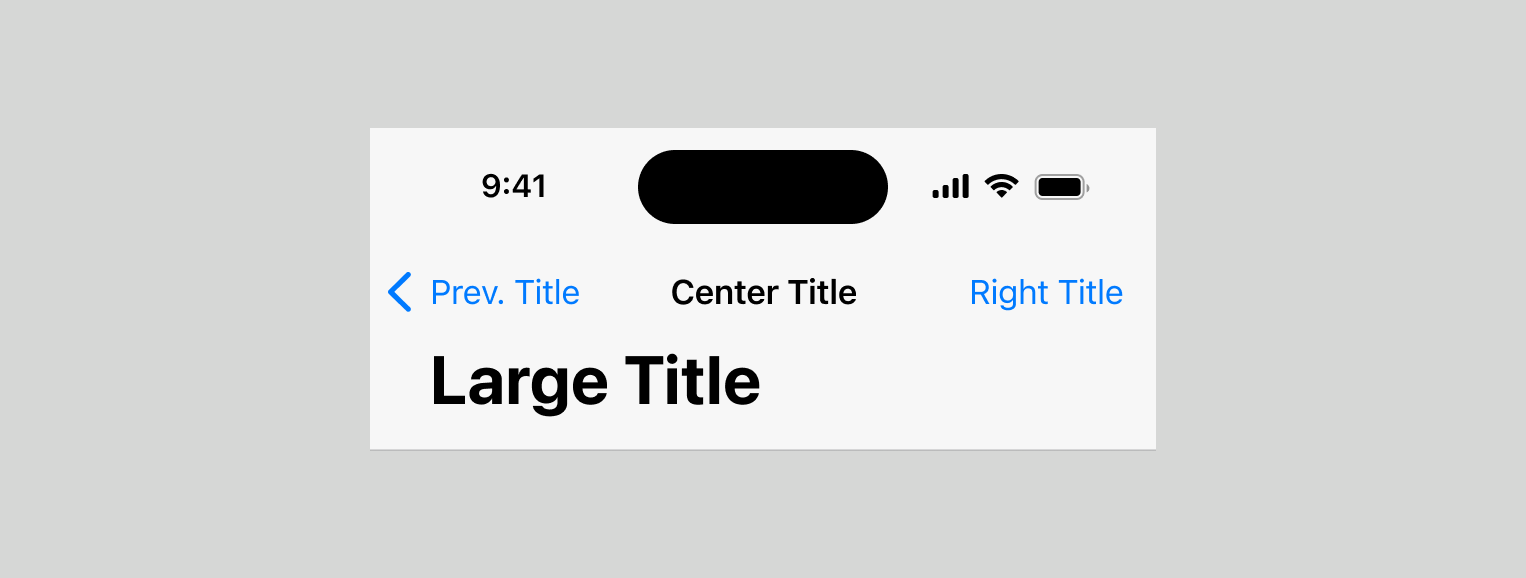
Navigation bar iOS
Важно не забывать о заголовке экрана в навигационном баре. Заголовок помогает пользователю понять, где он сейчас находится. Бывают приложения, в которых мы упускаем заголовок. На сайте гайдлайнов приводится в пример приложение Заметок, где первая строка самой заметки обычно отвечает за ее название и пользователь не потеряется.
Система iOS рекомендует использовать не более 15 символов в заголовке. Не пишите заголовок в две строки. Длина текста должна быть такой, чтобы слева поместилась кнопка назад.
В гайдлайнах iOS существует маленький и большой заголовки. Большой заголовок (Large title), при скролле превращается в маленький.
Система iOS рекомендует использовать не более 15 символов в заголовке. Не пишите заголовок в две строки. Длина текста должна быть такой, чтобы слева поместилась кнопка назад.
В гайдлайнах iOS существует маленький и большой заголовки. Большой заголовок (Large title), при скролле превращается в маленький.

В гайдлайнах iOS существует маленький и большой заголовки. Большой заголовок (Large title), при скролле превращается в маленький.
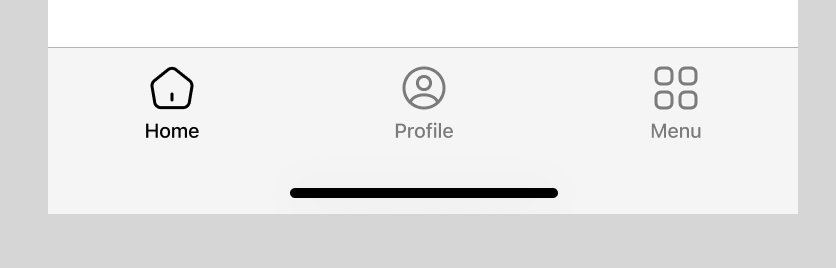
Tab bar
Таббар айос или панель вкладок, позволяет пользователю переключаться между основными разделами приложения. Располагается в нижней части экрана.
Не ставьте в таб бар кнопки действий.
Система iOS рекомендует использовать таб бар на всех экранах, исключением является модальный тип окна, боттом шит. Когда на экране приложения появляется элемент alert, то все элементы, включая таб бар, должны быть скрыты за полупрозрачным фоном.
Не ставьте в таб бар кнопки действий.
Система iOS рекомендует использовать таб бар на всех экранах, исключением является модальный тип окна, боттом шит. Когда на экране приложения появляется элемент alert, то все элементы, включая таб бар, должны быть скрыты за полупрозрачным фоном.

Важно!
- используйте от 3 до 5 вкладок в таб баре
- пишите короткие и емкие названия вкладок
- используйте не детализированные и понятные иконки
- делайте подпись к разделам
Table row
Табличные строки очень популярный элемент интерфейса системы iOS. Вы можете увидеть пример его использования на экране настроек или в контактах. Он существует в нескольких вариациях, но чаще всего мы видим иконка плюс текст слева и текст плюс шеврон справа.

Шеврон (стрелка вправо) показывает пользователю раскрытие информации на новом экране.
Очень часто строки обьединяют в группы, присваивают им заголовки и подписи, чтобы пользователю было проще ориентироваться в большом количестве информации.

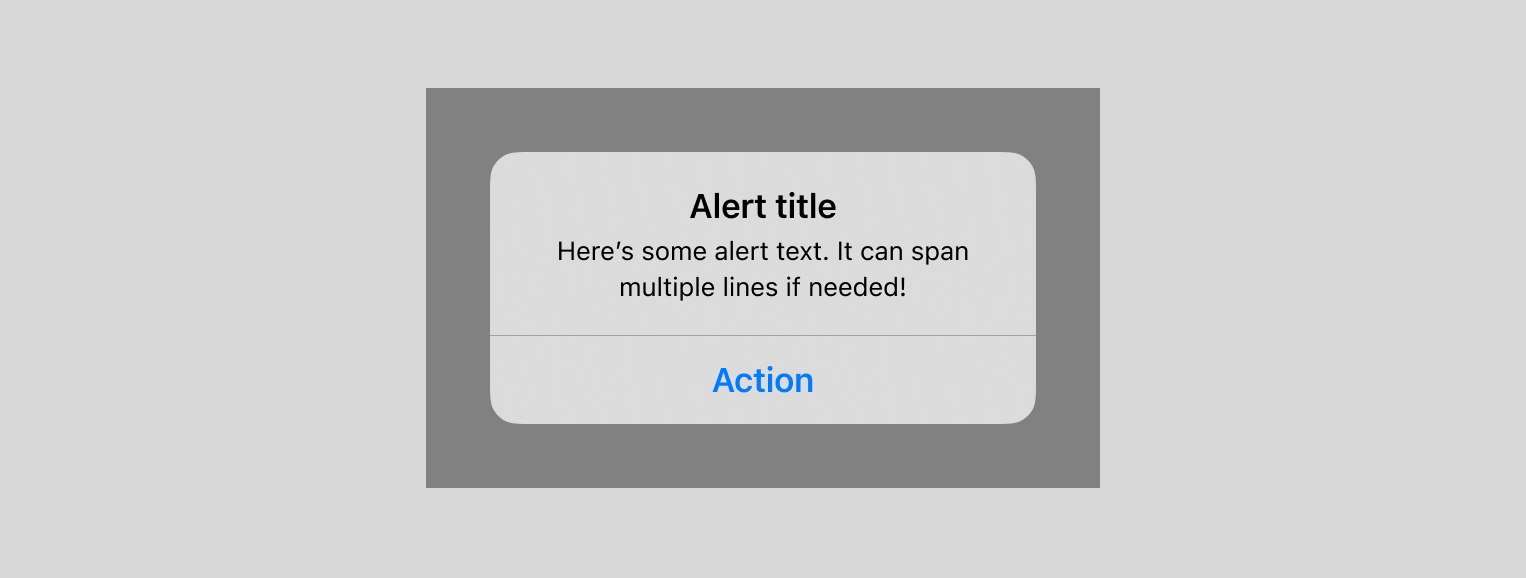
Alert
Нативный элемент системы iOS, при появлении которого, перекрывается доступ ко всему функционалу на экране. Требует от пользователя нажатия на какую-либо кнопку внутри алерта. Кнопка может быть одна, может быть две (подтвердить/отменить). Чаще всего появляется, чтобы предотвратить нежелательное действие (перед удалением важной информации, выходом из системы и т.д.)

Типографика в системе iOS
У каждой системы есть нативные шрифты. Нативный, это тот шрифт, который система использует в своих приложениях и который рекомендует использовать дизайнерам.
SF Pro это нативный шрифт системы iOS. Именно его мы видим в нативных приложениях самой системы на устройствах. Например в приложении Часы, Здоровье и других.
Скачать шрифт для Mac можно на официальном сайте в разделе ресурсы. Если вы работаете на Windows, то шрифт надо поискать в сети, так как на сайте его нет.
На официальном сайте, в разделе Типографика, можно найти важную информацию о межбуквенном и межстрочном расстоянии. Для каждого размера система рекомендует выставлять определенные значения. Помимо официального сайта, эту информацию можно найти в UI ките.
Шрифт SF Pro существует в двух вариациях: SF Pro Text и SF Pro Display. И здесь есть правило:
SF Pro это нативный шрифт системы iOS. Именно его мы видим в нативных приложениях самой системы на устройствах. Например в приложении Часы, Здоровье и других.
Скачать шрифт для Mac можно на официальном сайте в разделе ресурсы. Если вы работаете на Windows, то шрифт надо поискать в сети, так как на сайте его нет.
На официальном сайте, в разделе Типографика, можно найти важную информацию о межбуквенном и межстрочном расстоянии. Для каждого размера система рекомендует выставлять определенные значения. Помимо официального сайта, эту информацию можно найти в UI ките.
Шрифт SF Pro существует в двух вариациях: SF Pro Text и SF Pro Display. И здесь есть правило:
Используйте SF Pro Text для текста размером до 19 включительно.
Используйте SF Pro Display для текста размером от 20 и выше.
Немногие знают о существовании второго нативного шрифта системы iOS. На сайте гайдлайнов можно найти информацию о шрифте New York. Это красивый шрифт с засечками, который также можно использовать в своих проектах. Но важно учитывать, что такой шрифт подойдет не для всех сфер, он больше актуален для книжной тематики и подобных. Вы можете использовать два нативных шрифта в одном дизайне. Например, для заголовков использовать New York, а для основного текста SF Pro.
В нашем телеграм-канале много полезной информации на тему дизайна мобильных приложений. Переходи и подписывайся! ссылка на канал
Какой размер фрейма выбрать для дизайна приложения под систему iOS?
При выборе фрейма мы опираемся на тенденции рынка (какое устройство сейчас популярно), на целевую аудиторию (каким устройством она пользуется чаще всего), на географию использования приложения, на бюджеты.
Было время, когда мы делали дизайн под iPhone 8, в 2021-22 году был популярен размер 375 на 812px. Сейчас мы либо используем 375 на 812, либо уже размер под Iphone 14 Pro.
Этот момент важно уточнять у команды, у разработчика с которыми работаем.
Еще необходимо уточнить, будет ли нужна адаптация под IphoneSE, так как его экран сильно меньше стандартных, нужна адаптация.
Было время, когда мы делали дизайн под iPhone 8, в 2021-22 году был популярен размер 375 на 812px. Сейчас мы либо используем 375 на 812, либо уже размер под Iphone 14 Pro.
Этот момент важно уточнять у команды, у разработчика с которыми работаем.
Еще необходимо уточнить, будет ли нужна адаптация под IphoneSE, так как его экран сильно меньше стандартных, нужна адаптация.
Интенсив по гайдлайнам в ШДМА это уникальная возможность изучить обьемную тему очень быстро. Шикарные презентации с описанием всех элементов интерфейса на русском языке. Полезные видео-уроки задания по iOS и Android. Приобрести и сразу начать изучать
UI-киты
Все элементы интерфейса системы можно найти в UI-китах. Это невероятно упрощает жизнь дизайнеру. Просто берешь элемент и используешь его в своем проекте. А ведь когда-то нам приходилось рисовать каждый элементами руками! :)
UI-киты скачиваются с официального сайта и с Figma community.
UI kit iOS 17 от самого Apple можно скачать с Figma Community скачать
В китах, помимо большинства элементов интерфейса, можно найти все текстовые стили и там смотреть на межбуквенное и межстрочное расстояние.
UI-киты скачиваются с официального сайта и с Figma community.
UI kit iOS 17 от самого Apple можно скачать с Figma Community скачать
В китах, помимо большинства элементов интерфейса, можно найти все текстовые стили и там смотреть на межбуквенное и межстрочное расстояние.
Гайдлайны iOS и Android изучают студенты курса по дизайну мобильных приложений. Учатся работать с нативными элементами, UI китом, шрифтами и многим другим.
Обзорное видео официального сайта гайдлайнов iOS, элементов интерфейса и ui кита смотрите на нашем Youtube канале